Konsep JavaScript Tingkat Lanjut untuk Full Stack Developer

JavaScript, bahasa pemrograman dinamis yang populer terus berkembang dan memiliki fitur-fitur baru yang canggih. Bagi seorang Full Stack Developer, menguasai konsep JavaScript tingkat lanjut sangat penting untuk membangun aplikasi web modern yang efisien, responsif, dan skalabel. Artikel ini akan membahas beberapa konsep penting yang perlu kamu pelajari.
1. Pemrograman Asynchronous (Asynchronous Programming)
Berbeda dengan pemrograman synchronous yang menjalankan kode secara berurutan, pemrograman asynchronous memungkinkan kode untuk dieksekusi secara non-blocking. Artinya, aplikasi kamu dapat terus merespons pengguna dan menjalankan task lain sementara menunggu operasi I/O (input/output) selesai, seperti mengambil data dari server atau file.
Mengapa asynchronous penting?
- Meningkatkan Responsivitas: Aplikasi web yang responsif tidak boleh “macet” saat menunggu operasi I/O selesai. Dengan asynchronous programming, pengguna tetap dapat berinteraksi dengan aplikasi sementara data sedang diambil.
- Efisiensi: Aplikasi tidak perlu menunggu operasi I/O selesai untuk melanjutkan eksekusi kode lainnya. Hal ini dapat meningkatkan performa keseluruhan aplikasi.
Mekanisme Asynchronous
JavaScript menyediakan beberapa mekanisme untuk menangani operasi asynchronous sebagai berikut.
- Callbacks: Fungsi yang dijalankan setelah operasi asynchronous selesai. Callback function didefinisikan dan di-passed sebagai argumen ke fungsi yang melakukan operasi asynchronous. Callback ini sudah jarang digunakan dan digantikan oleh Promise dan async/await yang lebih modern.
- Promises: Objek yang merepresentasikan eventual completion (penyelesaian pada akhirnya) dari sebuah operasi asynchronous. Promises menawarkan sintaks yang lebih clean dibandingkan callbacks dan memungkinkan chaining (meringkai) operasi asynchronous secara berurutan.
- Async/Await: Keywords yang diperkenalkan di ES2017 untuk menulis kode asynchronous dengan gaya yang lebih synchronous-like. Async/await membuat kode asynchronous lebih mudah dibaca dan dikelola.
Baca juga: Version Control dengan Git, Panduan Praktis untuk Full Stack Developer
2. Promises
Seperti yang disebutkan sebelumnya, promises adalah objek yang melacak status (pending, fulfilled, atau rejected) dari sebuah operasi asynchronous. Promises menyediakan metode then() dan catch() untuk menangani hasil dari operasi tersebut.
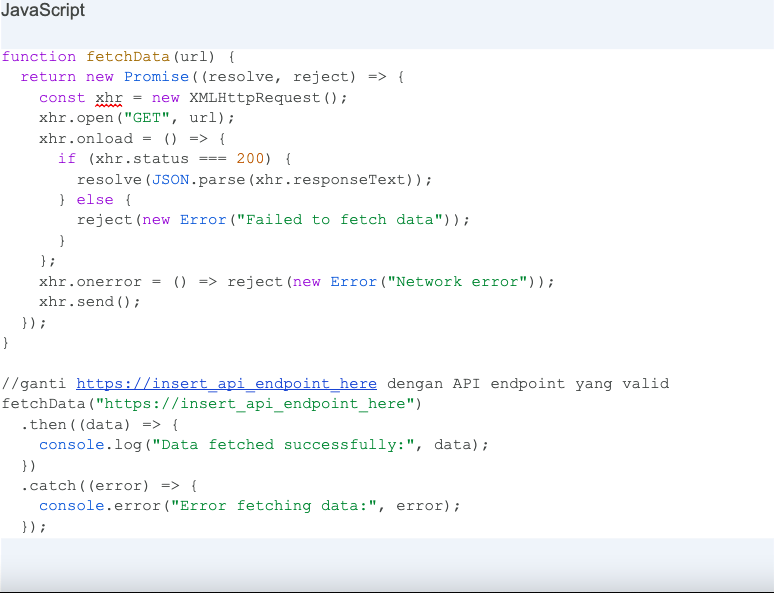
Contoh penggunaan Promises

Catatan: Untuk keamanan, API endpoint tidak disertakan. Silahkan Googling sendiri public API endpoint untuk mencoba kode di atas.
3. Async/Await
Async/await adalah syntax sugar yang dibangun di atas Promises. Dengan async/await, kamu bisa menulis kode asynchronous dengan gaya yang lebih synchronous-like, menggunakan keyword async untuk mendeklarasikan function asynchronous dan await untuk menunggu hasil dari operasi asynchronous.
Contoh penggunaan Async/Await:

Catatan: Untuk keamanan, API endpoint tidak disertakan. Silahkan Googling sendiri public API endpoint untuk mencoba kode di atas.
Baca juga: Membangun Portofolio yang Menarik untuk Full Stack Developer
4. Functional Programming
Pemrograman fungsional adalah paradigma pemrograman yang menekankan penggunaan fungsi murni (pure function) dan data yang immutable (tidak dapat diubah). Konsep ini membantu membangun kode yang lebih modular, mudah dipahami, dan teruji.
Karakteristik Fungsi Murni
- Output selalu sama untuk input yang sama: Fungsi murni tidak memiliki side effects (efek samping) yang dapat mengubah state di luar fungsi.
- Tanpa ketergantungan global: Fungsi murni tidak bergantung pada state global atau variabel eksternal.
- Deterministik: Hasil dari fungsi murni selalu dapat diprediksi berdasarkan input-nya.
Manfaat Functional Programming
- Kode yang Lebih Modular: Fungsi murni dapat digunakan sebagai building blocks untuk membangun kode yang lebih kompleks dan mudah dipahami.
- Kode yang Lebih Mudah Diuji: Fungsi murni tanpa side effects lebih mudah diuji secara unit, memastikan fungsionalitasnya bekerja dengan benar.
- Kode yang Lebih Teruji: Data yang immutable membantu mencegah bug yang disebabkan oleh perubahan data yang tidak terduga.
Contoh Functional Programming di JavaScript

5. Event Handling
Event handling adalah mekanisme untuk mendeteksi dan merespons event (kejadian) pada DOM (document object model), seperti klik mouse, scroll, atau input keyboard. Event handling memungkinkan aplikasi web untuk berinteraksi dengan pengguna dan merespons tindakan mereka.
Jenis-jenis Event
- Event mouse: Klik, move, scroll, enter, leave, dll.
- Event keyboard: Keypress, keydown, keyup, dll.
- Event form: Submit, change, input, dll.
- Event window: Resize, scroll, load, dll.
Menangani Event
JavaScript menyediakan berbagai cara untuk menangani event, seperti
- event listeners: Function yang didefinisikan untuk merespons event tertentu;
- event attributes: Atribut HTML yang dapat digunakan untuk mendefinisikan event listener; dan
- DOM API: Metode DOM yang memungkinkan kamu untuk menambahkan, menghapus, dan memodifikasi event listener.
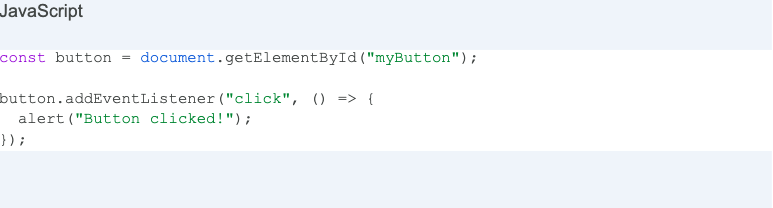
Contoh Event Handling

Ikuti kelas: Belajar Dasar Keamanan Siber untuk Menjadi Spesialis Keamanan (TIK)
Menguasai konsep JavaScript tingkat lanjut seperti asynchronous programming, promises, async/await, functional programming, dan event handling sangat penting bagi Full Stack Developer untuk membangun aplikasi web modern yang efisien, responsif, dan skalabel. Dengan memahami konsep-konsep ini, kamu dapat menulis kode yang lebih bersih, terstruktur, dan mudah dipelihara, serta meningkatkan performa dan user experience aplikasi kamu.
Teruslah belajar dan berlatih! Jelajahi sumber daya online, seperti MDN Web Docs, Egghead, dan freeCodeCamp untuk mempelajari lebih lanjut tentang JavaScript dan berbagai teknologi web lainnya. Membangun proyek pribadi dan berkolaborasi dengan developer lain juga merupakan cara yang efektif untuk meningkatkan kemampuan dan pengalaman kamu.
Yuk, bangun karier sebagai Full Stack Developer bersama Skill Academy! Klik banner di bawah ini untuk informasi lebih lanjutnya!